
Open Clemson Box (http://clemson.box.com) and find the file or folder to be embedded in Canvas.
Use the Share button first to share the file. Turn on Create shared link. Then click on Invited people only and select People with the link.
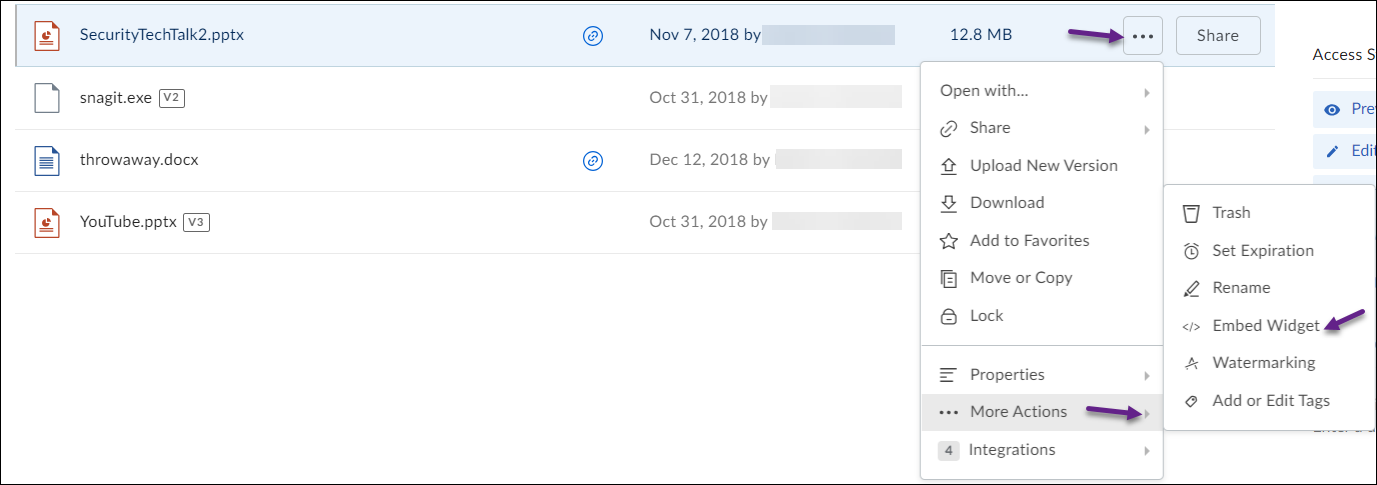
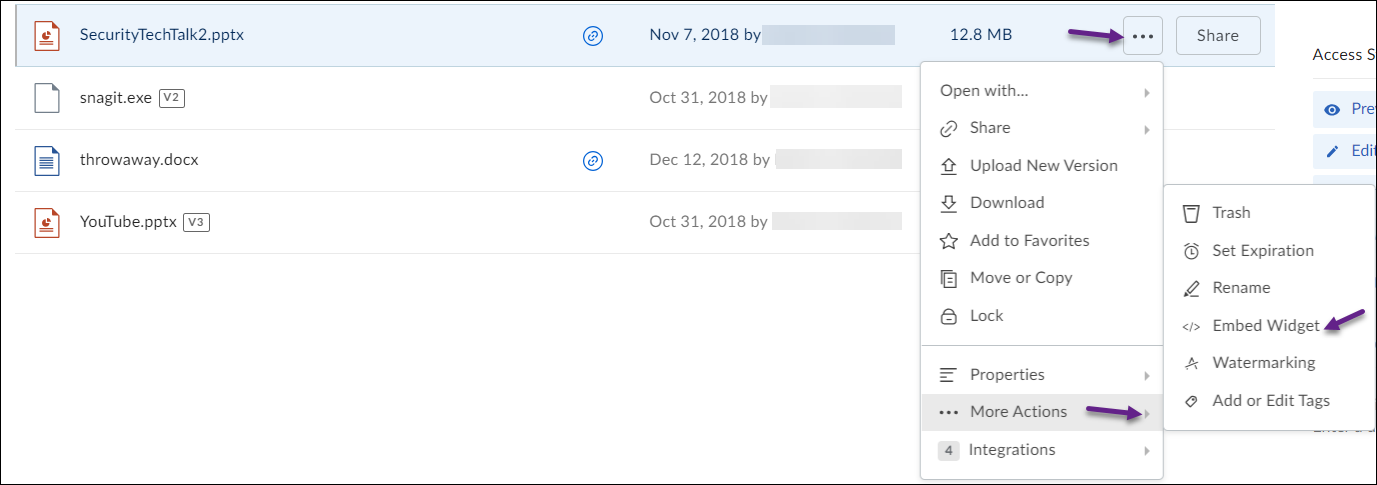
Single click (to select) the file or folder, and click on the three dots, More Actions, Embed Widget.

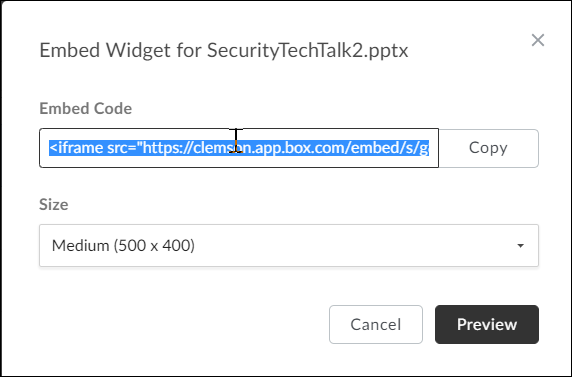
If you want to change the size, click on the Size field, but often Medium will work. You can Preview it to see if you need to change the size. Then click on the Copy button to copy the code to the clipboard.

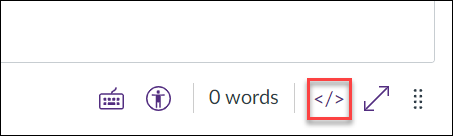
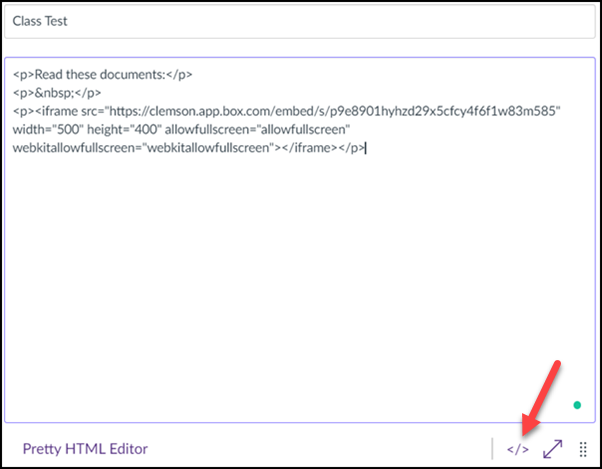
Go to your Canvas page. Click on HTML Editor button </> in the lower right hand corner to switch from the Rich Content Editor to the HTML Editor:

Position your cursor where you want the file to appear and right-click, select Paste (or press Ctrl-V) on your keyboard. Then click Save and Publish. (Note if you want to return to Rich Content Editor - click on the HTML editor button again (</>). You can toggle it back and forth if you need to.

When you are finished, scroll to the bottom for the Save & Publish or Save button.

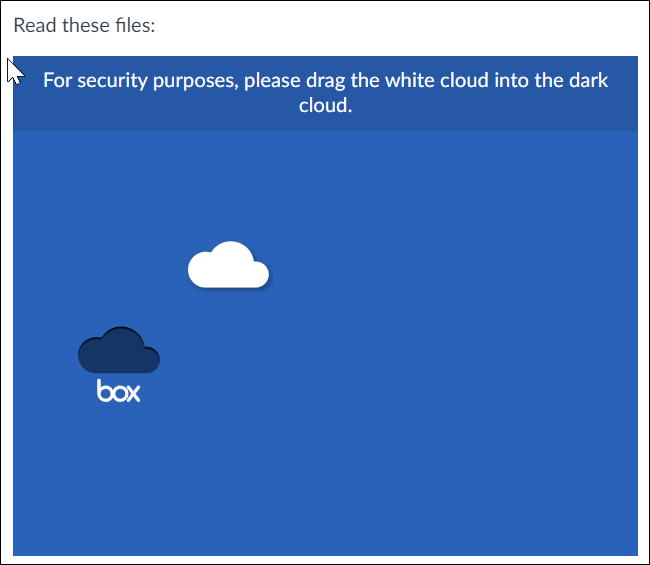
Now when students go to your page, they will see a security cloud. They will need to drag the white cloud into the dark cloud.

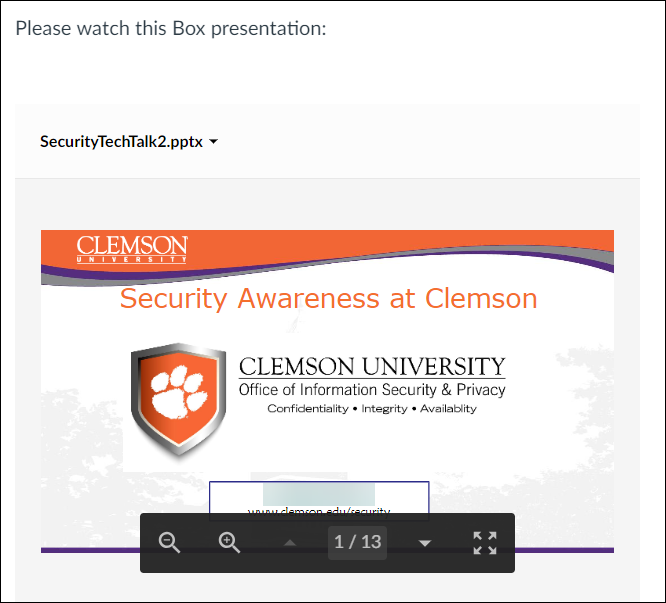
After dragging the cloud, the file will be embedded into your Canvas page.

If you selected a folder instead of a file, when students see it they will see the list of files in your folder.

There is a second way to embed Box content into Canvas using the Canvas Box integration tool:
1. Log in to your Clemson Box account.
2. Open or create a new content item in Canvas.
3. Click on the Apps icon (looks like a plug) in the toolbar. If Box is not there, you can add it from View All.
4. Select Box. This opens a popup box with a Select from Box button which you need to click on.
5. You may be asked to log in to your Clemson Box account. If asked for a user account, type in Clemson username@clemson.edu. You have be given a Clemson log in and Duo request.
6. A new popup box appears where you can choose the item to share with Canvas.
7. Click on the bubble to the right of the item(s) to select and click Choose.
8. Scroll down and click Save or Save and Publish. You should see a link to the file or folder.
If you need more assistance with this, check this page: https://www.clemson.edu/online/tools/box.html or email ITHELP@clemson.edu
Article ID: 730
Created: February 27, 2019
Last Updated: July 31, 2024
Author: Laurie Sherrod
Online URL: https://hdkb.clemson.edu/phpkb/article.php?id=730